
Mājaslapas responsīvais dizains – vēlreiz par svarīgāko
Par mājaslapas responsīvo dizainu esam runājuši jau iepriekš, bet, ņemot vērā, ka vairāk nekā 50% mājaslapu apmklētāji tās apmeklē no mobilajiem telefoniem, ir vērts atgriezties pie šīs tēmas. Tiem, kas terminu “responsīvais dizains” dzird pirmo reizi, psakaidrojam, ka tas ir speciāls mājaslapas dizains, kas ir draudzīgs mobilajām ierīcēm (planšetes, mobilie telefoni). Mājaslapa pielāgojas ierīcei, no kuras tā tiek apmeklēta, tādā veidā uzlabojot lietotāja pieredzi lapā. Starp citu, Google 2015. gadā paziņoja, ka nāks pretī tām mājaslapām, kurām ir responsīvais dizains, un tās Google meklētājā tiks ierindotas augstāk.
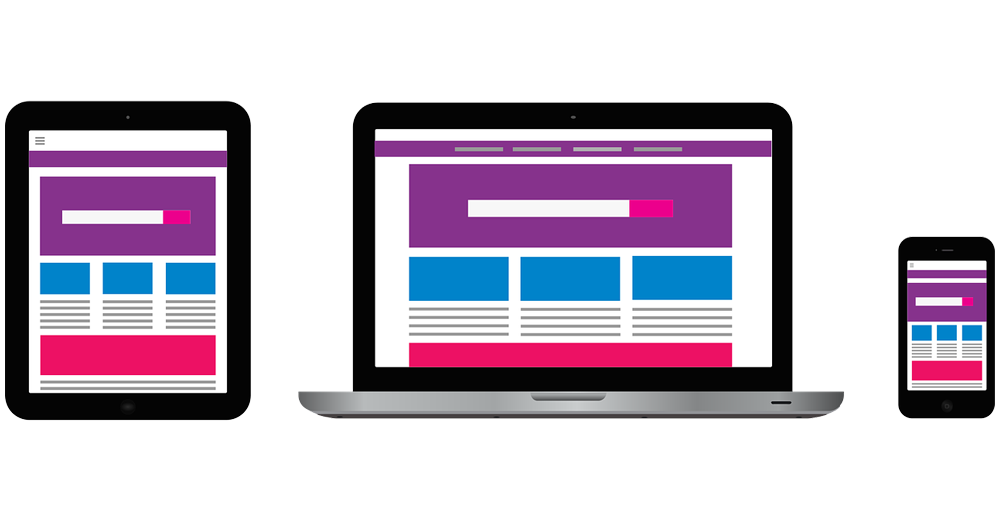
Kā darbojas responsīvais dizains?
Mūsdienās klienti vēlas tādu mājaslpas dizainu, kas strādā un labi izskatās visās mobilajās ierīcēs, vienalga, vai tas ir iPhone, iPad, Microsoft un citi. Tieši to nodrošina responsīvais dizains – labs dizaineris un programmētājs mājaslapu izveidos tā, lai tā izskatās vienlīdz labi gan desktop, gan mobilajā versijā. Pētījumi rāda, ka mūsdienās vidēji cilvēks 4 stundas dienā velta mobilajām ierīcēm. Mājaslapa, kas nav pārāk “smaga” un viegli ielādējas ar pareizo informācijas daudzumu, ir labākā responsīvā dizaina forma. Mājaslapas, kas piemērotas mobilajām ierīcēm, ir viegli saprotams, tajās ir viegli atrast vajadzīgo informāciju un ir ērtas.
Kāpēc Google atbalsta mājaslapas ar responsīvo dizainu?
Atbilde ir pavisam vienkārša: tāpēc, ka lielākā daļa interneta lietotāju mājaslapas un citas tīmekļu vietnes apmeklē no mobilajām ierīcēm. Viss sākās ar sociālajiem medijiem, bet šobrīd no telefoniem var darīt gandrīz visu, iepirkties, plānot cļojumus utt. Kā jau iepriekš minējām, responsīvais dizains uzlabo lietotāja pieredzi lapā. Tā ātri ielādējas, ir ērta, viegli lietojama. Mājaslapa pielāgojas gan mobilajam telefonam, gan planšetei. Responsīva mājaslapa līdzinās mobilajai lietotnei. Lapas izmērs, bildes un video tajā pielāgojas ekrāna izmēram, neapgriežot malas un neizmainot kvalitāti.
Kādi ir ieguvumi no responsīvā dizaina?
Palielinās mājaslapas apmeklējumu skaits; izskatās vizuāli labi no jebkuras ierīces; palielinās uzņēmuma potenciāls; interneta meklētājos parādās augstāk. Ja lietotājam no telefona neizdosies atrast nepieciešamo infromāciju, lapa lēni ielādēsies, nebūs pārskatāma un ērta, viņš visdrīzāk to vairs nekad neapmeklēs. Responsīvais dizains sniegs lietotājam vislabāko pieredzi. Apmeklējumu skaitu nodrošinās arī Google, jo, kā iepriekš minējām, Google dod priekšroku mājaslapām ar responsīvo dizainu. Galu galā – ja cilvēks no telefona internetā meklē kādu produktu, kāpēc meklētājam piedāvāt mājaslapu, kas nemaz nav ērti apskatāma no telefona? Tas nozīmē, ka jūsu konkurents, kuram nebūs atbilstoša mājaslapa, nemaz nepārādīsies Google rezultātos vai arī būs krietni zem jūsu lapas.

